PatchAnim
PatchAnim
Project Page
 JavaDoc
JavaDoc
 Web Start
Web Start
Thanks for your interest in PatchAnim.
This tool creates a sequence of color blends using
Bezier Patches. This sequence of blends is tweened and
animated giving smooth transitions from one blend to another. Blend animations can be outputted to animated gifs, animated pngs, animated mngs
or a series of gifs, pngs or jpegs.
Unfortunately gif files are 256 color images, and so you get some grainyness. If you have
FireFox 3.0 with the
APNG Edit plugin, you can see the following
Animated Png, which is shown in 24 bit color. If you do not, you will just see a still image.
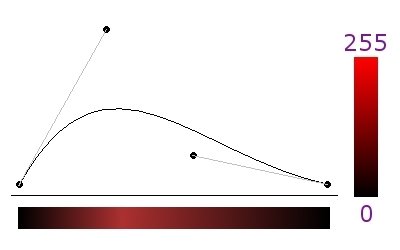
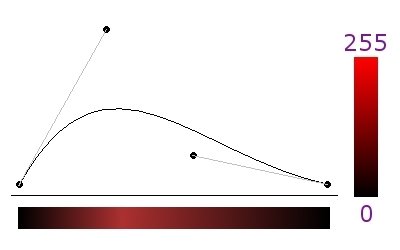
A Cubic Bezier curve is a curve defined by 4 control points. The curve goes thru both end points, and
the curve is influenced by the two middle points. In fact the slope of the curve at the first point is equal to
the slope of the line from the first to the second point. Similarly the slope of the curve at the end point is
equal to the slope of the line from the third to the fourth point. Rather than calculating a point on a curve,
this application uses the shape of the curve to determine a color. In the following diagram, the y axis denotes
a color from black to a full primary color (red in this case). By using a curve, we can give a separate color for
each section of the curve, as seen in the color blend below the curve.

Now this tool uses Bezier patches, not curves. A Cubic Bezier patch is a description of a 3D surface
consisting of 16 control points. You can think of a patch as a set of bezier curves running in parallel along the
x axis, and a cross cutting set of curves running along the y axis. (This is an over-simplification, and in fact incorrect,
but is good enough to understand what this application is doing). Again, though, the z value in
this application is mapped to a color, where values of 0 are mapped to black, and values of 255
are mapped to full color (in this case red). In the color blend samples, then, you can imagine that
you are looking straight down on the patch from above. In this application, you can only move the control points
in the z direction (into the screen or out of the screen), the x and y positions are fixed.
To accomplish creating the desired effect, three such patches are available, one for red, green and blue.
Each patch only controls one primary color, and then the values from each patch is put together
to generate one full color blend. Since the description of the blend is very succinct (just 3 * 16 points), It is
very easy to generate in-between images from two separate blend descriptions.
February 23, 2008
- Support for controlling transparency with a separate alpha patch
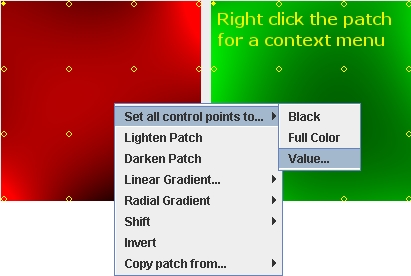
- Context Patch menu option to shift patch in any direction
- Context Patch menu option to generate radial gradients for patch values
- Added a new Out Of Bounds Color option, now available: Clip, Cycle, Roll
- Context Patch menu option to invert the patch
- Context Patch menu option to generate linear gradients for patch values
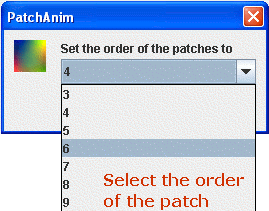
- Patches can now be any order from 2 - 9, specified on the new dialog
December 27, 2008
- Support for tween styles, or how one patch transitions into another patch
January 2, 2009
If you would like to see the tool as it progresses, you can run the webstart version
here.

 PatchAnim
PatchAnim